GUI design is an excellent place to explore the application of event driven design techniques. Most UIs are built using a derivative of the model-view-controller framework, which is based on an event driven control model. It is not surprising then that GUI designs that use this framework can benefit from the application of event driven design principles.
Event Driven GUI Design Activities
Event driven GUI design consists of the following 5 activities:
1) DEFINE GUI OBJECTS
Separating Views and Controllers
When designing an event driven user interface application, start by determining the GUI objects so that views and controllers are separate from the information models. Use the GUI Design Template to record the GUI objects, which will allow you to define the various ways that you want the users to view the information model.
One of the principle advantages of the model-view-controllerframework is that it promotes the separation of the user interface objects from the underlying information model that is presented and manipulated. Consequently, it is important that when you design a GUI that you maintain this separation of concerns.
Ways of Viewing Data
There are multiple ways of viewing the data for an information model. Consider the case of a spreadsheet, a type of application program that manipulates numerical and string data in rows and columns of cells. For a spreadsheet information model, the traditional view is a table view or alternatively, the information may be presented graphically using either a simple 2-D line chart or a 3-D area chart.
In a GUI, a view for an information model is typically presented in a window, a rectangular area of a workstation display that acts like a separate input/output device under the control of an application program. A window for displaying the 3-D area chart view of a projected sales information model is shown here.

For this example, assume that window objects consolidate viewer and control GUI objects i.e., are describing model-view, rather than model-view-controller frameworks.
2) DEFINE GUI ACTIONS
The second step of event driven GUI design identifies the GUIactions associated with the GUI objects. In this step, you must determine the user imperative that will be addressed by the window. User imperatives describe the intent of the user’s action. Use the GUI Design Template to record user imperatives.
Text Commands
Prior to GUIs, users typically interacted with an application with command-line or full-screen text interfaces. For example, to manipulate documents using a command-line interface, the user might enter the following commands:
· open d:\drawing\docs\myhouse.drw,
· saveas f:\tmp\mydoc.txt yourdoc.txt,
· copy c:\temp\foo.doc e:\work\foo.doc.
The syntax for commands of this kind is commonly specified using a Backus-Naur Form (BNF) grammar. A BNF grammar for some basic commands to manipulate documents is illustrated here.
<command>:: <filecommand>| <editcommand>| <viewcommand>|…
<filecommand>:: <newcommand>| <opencommand>|. . .
<newcommand>:: Create <filepathname>
<opencommand>:: Open <filepathname>
<closecommand>:: Close <filepathname>
<savecommand>:: Save <filepathname>
<saveascommand>:: SaveAs <filepathname> <filepathname>. . .
<filepathname>:: [:] [<directory>] <filename>. <fileextension>…
If it is necessary to execute the user imperatives in a DOS or batch file, you would determine the appropriate command syntax to accomplish the user action.
GUI Mouse and Keyboard Actions
Instead of using text commands to specify user imperatives, a GUI uses keyboard and mouse actions. Determine the GUI actions by identifying how the GUI can allow the user to carry out the user imperatives. The GUI action describes the steps the user would perform in the GUI window to exercise the functionality.
EXAMPLE OF GUI ACTIONS
| User Imperative | Command Syntax | GUI Action Mouse | GUI Action Keyboard |
| Create a new file | create | Menu:File}New | Cntrl+N |
| Open an existing file | open | Menu:File}Open | Cntrl+O |
| Close an open file | close | Menu:File}Close | |
| Save an open file | save | Menu:File}Save | Cntrl+S |
| Save an open file to another file | save as | Menu:File}SaveAs | |
3) DEFINE GUI EVENTS
In the third step of event driven GUI design you must determine what GUI events should be triggered when the GUI action is taken. Use the GUI Design Template to record the GUI events.
GUI Event Characteristics
GUIs are input/output intensive. In a typical GUI, events may be generated by input from the keyboard, the mouse and virtual devices (e.g., menus, buttons, and scroll bars). These events may occur in any order and at any time. For this reason, the GUI event driven control model sometimes appears chaotic when compared with a centralized control model approach.
Low-Level Events
The primitive inputs from the keyboard and the mouse are sometimes referred to as low-level events. Low-level keyboard events include key presses, key releases, and key modifiers. When a key press event occurs, it typically means that a user pressed a key which is associated with a normal printing character (e.g., “q,” “1,” “/”), a non-printing character (e.g., RETURN, TAB) or a control character (e.g., SHIFT, CONTROL, META, ALT).
It is common for control characters to usually act as key modifiers (e.g., SHIFT + “a” = “A”).
Low-level mouse events include moves, button presses, button releases, and dragging.
Some basic keyboard events, key modifiers and mouse events for the Java language are shown in the Java GUI Events Example below:
JAVA GUI EVENTS EXAMPLE
| Component Type | Event Type | Event Description |
| Component | KEY_PRESS | User pressed a key with ASC11 key value |
| Component | KEY_RELEASE | User released a key used |
| Component | KEY_ACTION | User pressed a function key with constant key value |
| Component | KEY_ACTION_RELEASE | User pressed a function key with constant key value |
Example of Java Keyboard Events
| Modifier Constant | Description |
| Event.ALT_MASK | ALT key is held down |
| Event.CTRL_MASK | CONTROL key is held down |
| Event.METAT_MASK | META key is held down |
| Event.SHIFT_MASK | SHIFT key is held down |
Example of Java Key Modifiers
| Component Type | Event Type | Event Type |
| Component | MOUSE_DOWN | User pressed mouse button |
| Component | MOUSE_DRAG | User dragged mouse |
| Component | MOUSE_ENTER | Mouse entered Component |
| Component | MOUSE_EXIT | Mouse exited Component |
| Component | MOUSE_UP | User released mouse button |
Example Java Mouse Events
High-Level Events
To manage the complexity of combinations of events, low-level events are often combined to form high-level events. For example, the mouse events mouse_down and mouse_up might be combined to form an aggregate event mouse_pressed. Likewise the keyboard events, key_down (S) along with the key modifier associated with the CONTROL key (Event.CTRL_MASK), might be combined to form the aggregate event Cntrl+S, which is the Save shortcut on some windowing systems.
4) MODEL GUI EVENTS
When the events associated with a GUI object exhibit complex internal behavior, it is sometimes useful to model them usingstate transition diagrams. State transition diagrams model objects as finite state machines. (Note that we are using object in a generic way here. A state transition diagram can also model an entity.) It shows the various states of an object, the events that cause a transition from one state to another, and the actions that result from a transition. States and transitions are defined as follows:
· State: the values of an object’s attributes and links at a particular time.
· Transition: the change of state caused by an event.
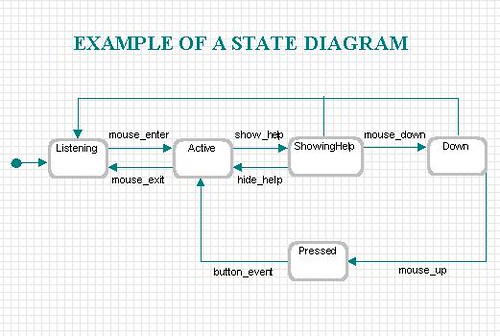
The states in a state transition diagram are shown by rounded rectangles, where the label indicates the class state.There is exactly one start state, which is indicated by a filled circle, but there can be more than one stop state, indicated by a filled circle with a ring surrounding it. Transitions are shown by labeled arrows, where the label indicates the event that triggered the transition.
Be selective when building state diagrams; construct them only for objects with complex internal behavior. Objects that are the focus of many events are frequently good candidates.When constructing state diagrams look out for race conditions that can occur when a state can accept messages from more than one object.

Here is a state diagram for an instance of the ToolbarButton class. Transitions between states may be caused by input events, such as mouse_enter, or by output events generated by the interaction object itself, such as show_help. From the start state (Listening), by entering (mouse_enter event) the mouse cursor in the button area the Active state is reached.By keeping the mouse cursor in the button area, the output event show_help (which displays a terse pop-up help message) is triggered, causing the transition to ShowingHelp.Otherwise, if the mouse cursor exits the button area the ToolBarButton returns to a Listening state. You can trace the effects of the other events in a similar manner.
5) ASSOCIATE GUI EVENTS WITH WIDGETS
The primary destination for events is the set of widgets that compose the interface. A widget is a general term for a GUIobject such as a window, dialog, menu, button.
Ordering of Windows
In most GUIs, both mouse and keyboard events are usually sent to input focus, which is usually the top window at the location of the mouse cursor. For example, in Java, a GOT_FOCUS event indicates that a Component has the input focus.
The overlapping windows on a GUI desktop are often hierarchically ordered, and the events associated with them are also commonly organized the same way. Events that are generated by child windows are frequently passed up the window hierarchy for handling.
Event dispatching
Event Dispatching refers to the manner in which events are collected and routed. There are several ways that events are dispatched:
· Messages: Events are asynchronously sent to widgets as messages.
· Polling: Widgets or programs poll queues or devices.
· Callbacks: A widget registers a callback, a pointer to a method or function which handles an event. The window manager invokes the function whenever the specified event type occurs.

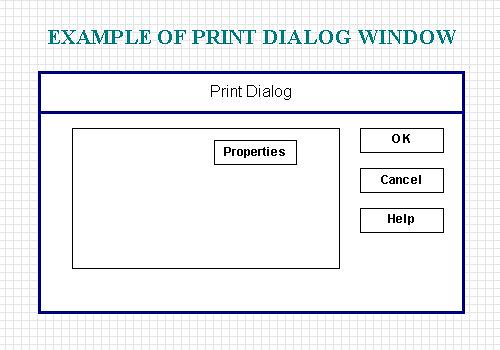
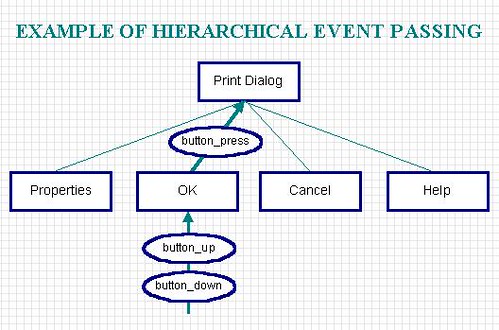
Here is an example of a Print Dialog window, which facilitates the printing of documents. The dialog window contains several buttons: Properties, OK, Cancel, and Help. In this example, the Print Dialog window is in a hierarchical relationship to the dialog buttons, which are, in effect, sub-windows i.e., the Print Dialog is the parent of the Properties, OK, Cancel, and Help buttons. This hierarchical relationship is illustrated in the Example of Hierarchical Event Passing.

When one of the dialog buttons receives a sequence of button_down + button_up events, indicating that the virtual device has been pressed, it translates the sequence as a button_press event and passes it to its parent. The example shows the translation of a button_press event for the OK button.
In a typical GUI, events may be generated by input from the keyboard, the mouse, and virtual devices, such as menus, buttons, and scroll bars. These events may occur in any order and at any time.
The above activities refer to some simple object-orientedterms (e.g., object or class). However, emphasis is on the event driven aspects of GUI design. Like object-oriented design, GUI design tends to be an iterative, incremental process. Although these activities are presented as a series of sequential steps, you should realize that, in practice, these steps may proceed concurrently and in different orders.
Thanks to “Craig Borysowich” for nice arcitle

